Axios.post Is Not A Function
Axios.post Is Not A Function - Const response = await dbexpress ().post ('/signup', {email, password, username}); I have following node.js script. Let axiosconfig = { headers: } catch (e) { console.log (e); So, instead of using import * as axios from axios, the correct way is using import for default. Const axios = require ('axios'); Import axios from 'axios' axios.request ( { // params }); Web i notice the cdn of the changed version to 1.1.0 and axios alises methods like axios.get(), axios.post(), axios.create() throwing error is not a function. Const body = { username, password }; For this piece of code: Import axios from 'axios' axios.request ( { // params }); Const axios = require ('axios'); Async senduserdata () { try { const register = await axios.post ('/register', { email: How to perform post requests with axios. Performing a post request json axios. Const body = { username, password }; Problem is most likely with your request headers. Web export default { get: So, instead of using import * as axios from axios, the correct way is using import for default. Const response = dbexpress.post ('/signup', {email, password, username}); Const body = { username, password }; How to perform post requests with axios. Problem is most likely with your request headers. So, instead of using import * as axios from axios, the correct way is using import for default. Web however, i am getting register.then is not a function error. Import axios from 'axios' axios.request ( { // params }); I have following node.js script. Register.then ( response => { console.log (response); Const postrequest = (url, data) => { glogger.debug ('postrequest started'); Const response = await dbexpress ().post ('/signup', {email, password, username}); How to perform post requests with axios. Problem is most likely with your request headers. Register.then ( response => { console.log (response); Tested in vscode, it didn't give compile error. I have following node.js script. } catch (e) { console.log (e); Web when we look at axios type definition file, we can see that it uses default export. Register.then ( response => { console.log (response); Axios.post (` {$uri}/payment/api/login`, body, axiosconfig).then. Async senduserdata () { try { const register = await axios.post ('/register', { email: Const response = await dbexpress ().post ('/signup', {email, password, username}); Web when we look at axios type definition file, we can see that it uses default export. Remove the default export and replace your mock structure to map the export structure of axios as you are using it. How to perform post requests with axios. Const axios = require ('axios'); Const axios = require ('axios'); Web when we look at axios type definition file, we can see that it uses default export. Web i notice the cdn of the changed version to 1.1.0 and axios alises methods like axios.get(), axios.post(), axios.create() throwing error is not a function. Performing a post request json axios. Web however, i am getting register.then is. Import axios from 'axios' axios.request ( { // params }); For this piece of code: Problem is most likely with your request headers. Register.then ( response => { console.log (response); Async senduserdata () { try { const register = await axios.post ('/register', { email: Remove the default export and replace your mock structure to map the export structure of axios as you are using it. Const body = { username, password }; $.post is not a function. Tested in vscode, it didn't give compile error. Axios.post (` {$uri}/payment/api/login`, body, axiosconfig).then. Async senduserdata () { try { const register = await axios.post ('/register', { email: Remove the default export and replace your mock structure to map the export structure of axios as you are using it. Const postrequest = (url, data) => { glogger.debug ('postrequest started'); Register.then ( response => { console.log (response); Import axios from 'axios' axios.request ( { // params }); Const body = { username, password }; Let axiosconfig = { headers: Const response = dbexpress.post ('/signup', {email, password, username}); For this piece of code: Web however, i am getting register.then is not a function error. How to perform post requests with axios. As far as we can see, your dbexpress exports an axios instance, not a promise. I have following node.js script. Web i notice the cdn of the changed version to 1.1.0 and axios alises methods like axios.get(), axios.post(), axios.create() throwing error is not a function. Web when we look at axios type definition file, we can see that it uses default export. Const response = await dbexpress ().post ('/signup', {email, password, username});
Steps to Send Form Data Using Axios Post Request in React

JS HTTP Request using Axios POST and GET Method Tutorial SourceCodester

node.js How to check if AXIOS POST request is sent? Stack Overflow
![]()
[Solved] TypeError axios.get is not a function? 9to5Answer

使用vue+Axios报错Axios.post Error Request failed with status code 400 解决办法
TypeError _axios2.default.post(...).then(...).catch(...).finally is

to be under different domain, why axios.post dont work AngularFixing
Axios post is not working for core · Issue 2841 · axios/axios

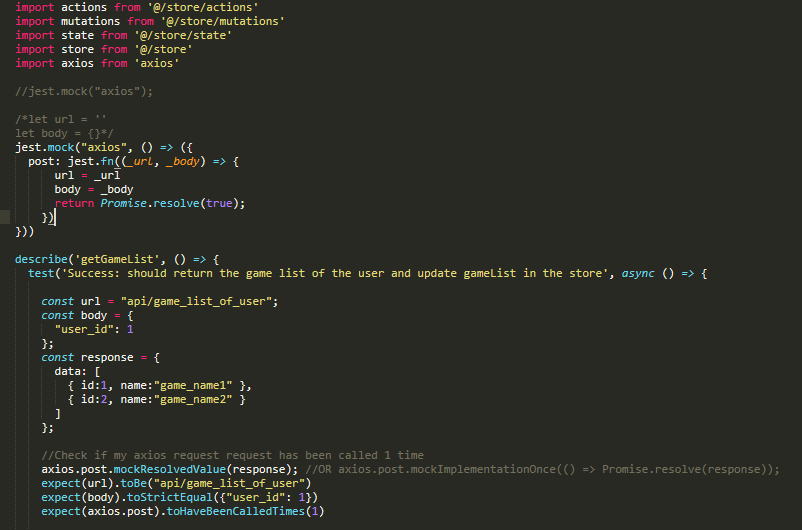
vue.js Axios.post mock function is not called with Jest, VueJS

How to perform POST, GET and DELETE request using Axios in React
Problem Is Most Likely With Your Request Headers.
} Catch (E) { Console.log (E);
Tested In Vscode, It Didn't Give Compile Error.
So, Instead Of Using Import * As Axios From Axios, The Correct Way Is Using Import For Default.
Related Post: